There exists two main types of digital graphics; vector and bitmap graphics. Although you may not be familiar with the name, surely you have encountered bitmap graphics before. Bitmap graphics are composed of a grid of pixels. Most images you encounter online are bitmap images, and if you've ever designed graphics in MSPaint or Photoshop you were designing bitmap graphics.
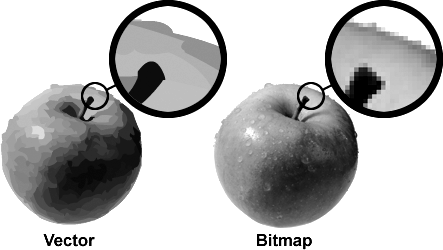
So what are vector graphics? Unlike bitmap graphics, the features in vector graphics are defined by precise paths (described by mathematical expressions under the hood) called vectors. Because vector graphics lack pixels they can be scaled up or down without loosing definition. To identify whether a graphic is a bitmap or vector, you can open the graphic in image editing software and zoom in.

Inkscape includes a convenient tool to convert bitmap images into vector graphics. Simply navigate to "Path" > "Trace Bitmap..." or type Shift+Alt+B.
Academic Engagement Librarian, Tristan Daniels, has recorded a video showcasing the process.
Basic Navigation
- Use the scroll wheel to navigate up and down the document
- Use scroll + Ctrl to zoom in and out
- Click and drag to select enclosed vectors

If you intend to use your 2D CAD skills to do some laser cutting, build this demo!
Requirements:
- You must include your full name
- You must include a bitmap image
- You must have at least one engraved feature and one cut feature (not including the outline)
Steps:


From Inkscape, click "File" > "Save As...". You'll notice that by default Inkscape likes to save vector graphics in their own proprietary format called "Inkscape SVG". Generally, vector graphics are saved in Plain SVG (Scalable Vector Graphic) format. The difference is that Inkscape SVGs support layers while Plain SVGs do not. If your sketch uses multiple layers and you want to be able to preserve these layers for later editing leave the format as Inkscape SVG.
Which format should I use?
For Laser Cutting - Save as an Inkscape SVG or Plain SVG
For Vinyl Cutting - Save as a .dxf file (Desktop Cutting Plotter AutoCAD DXF R12)
© Coastal Carolina University | P.O. Box 261954, Conway, SC 29528-6054 USA | +1 843-347-3161
